
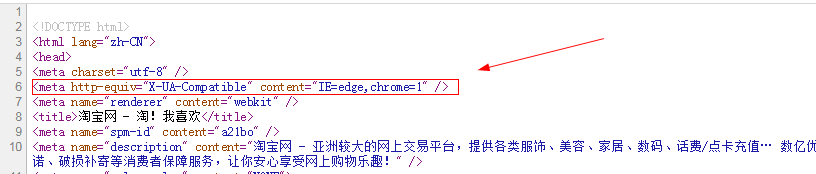
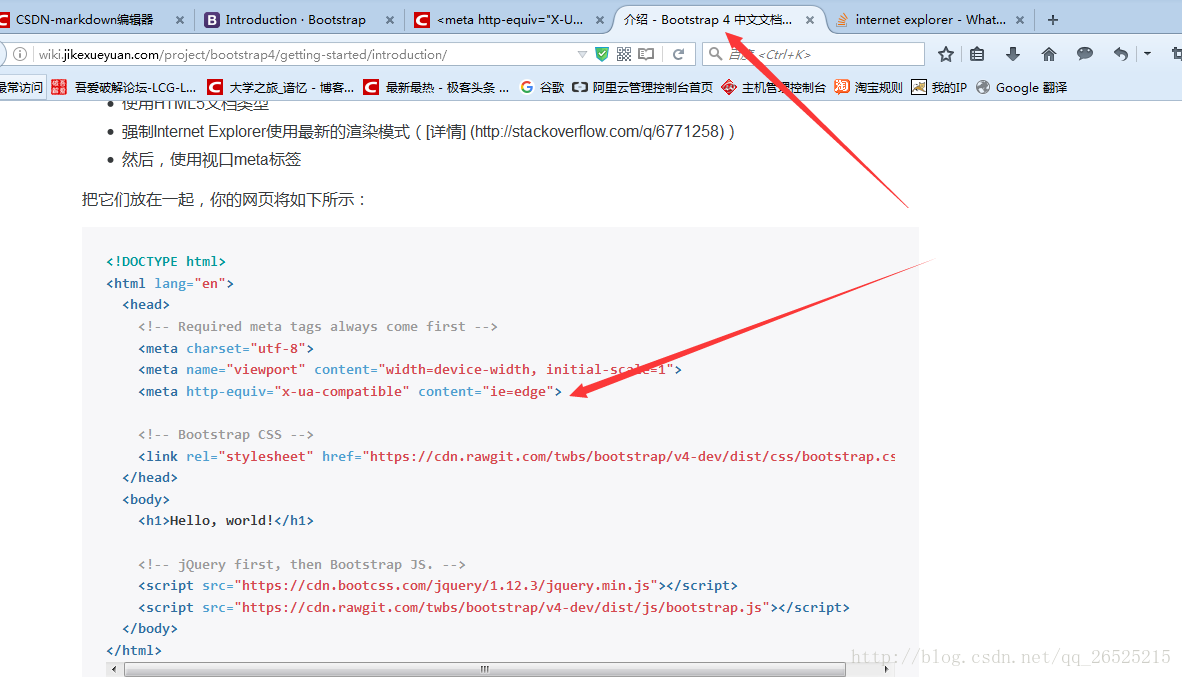
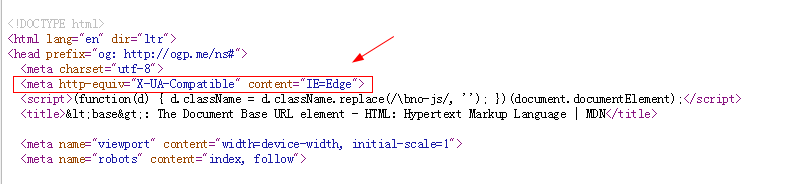
Cuál es el significado de meta http-equiv = "X-UA-compatible" content = "IE = 9; IE = 7; IE = 8; IE = EDGE, Chrome = 1"> en html? - Análisis WordPress

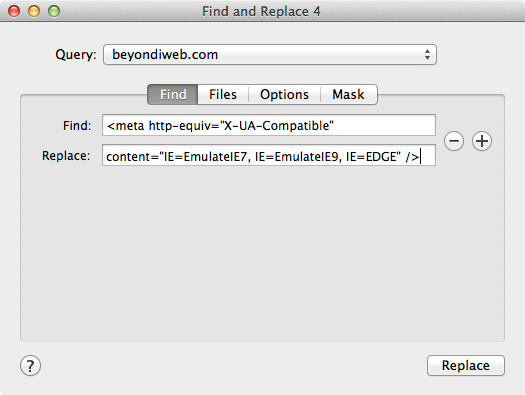
HTML : meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" / Where it should be place in head - YouTube

















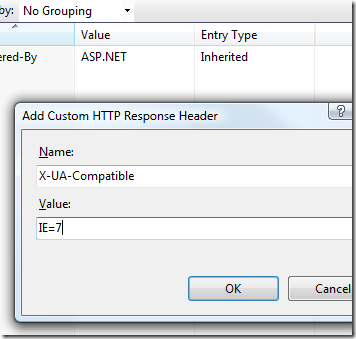
![MS-IEDOCO]: X-UA-Compatibility Meta Tag and HTTP Response Header | Microsoft Learn MS-IEDOCO]: X-UA-Compatibility Meta Tag and HTTP Response Header | Microsoft Learn](https://learn.microsoft.com/en-us/openspecs/ie_standards/ms-iedoco/ms-iedoco_files/image005.png)