npm start (angular 11) throws an error (Unknown error: SyntaxError: Unexpected token '*') - Stack Overflow

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

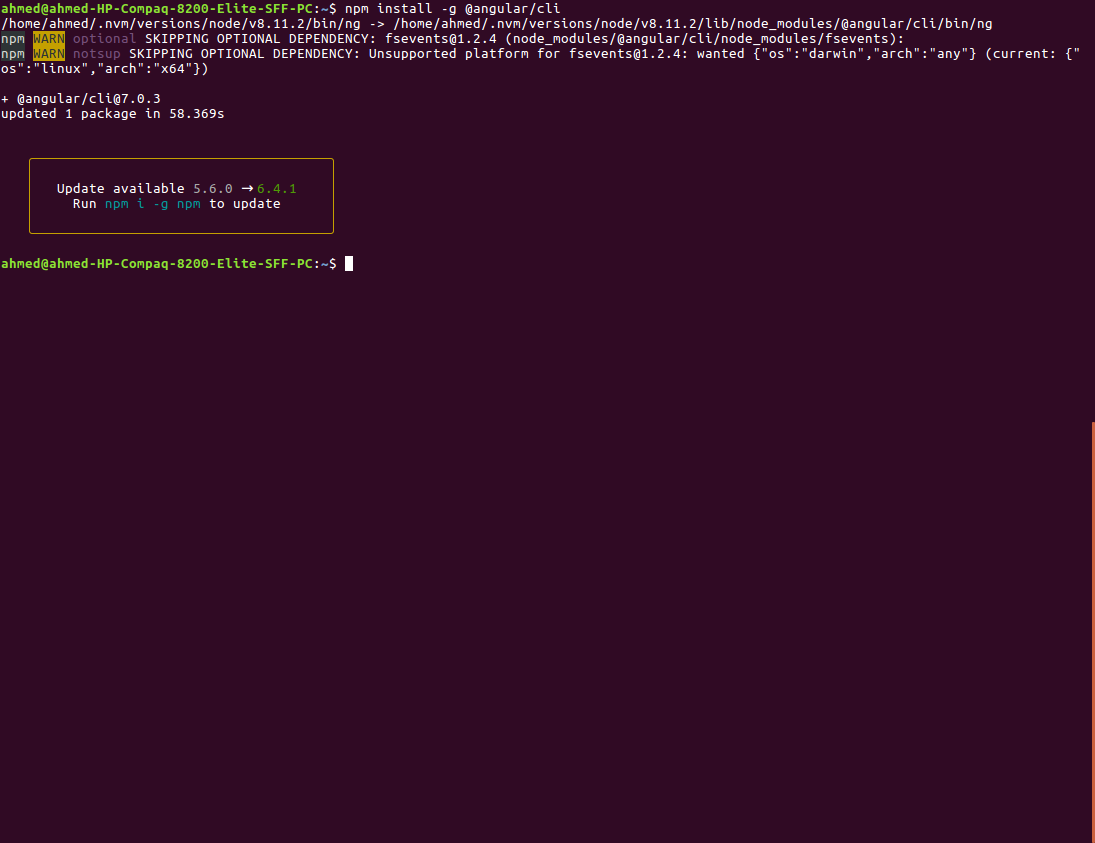
npm - angular 7.0.5 ng new doesn't ask Would you like to add Angular routing?.... etc - Stack Overflow

Angular 9/8/7 Tutorial: Build an Example App with Angular CLI, Angular Router, HttpClient & Angular Material | Techiediaries