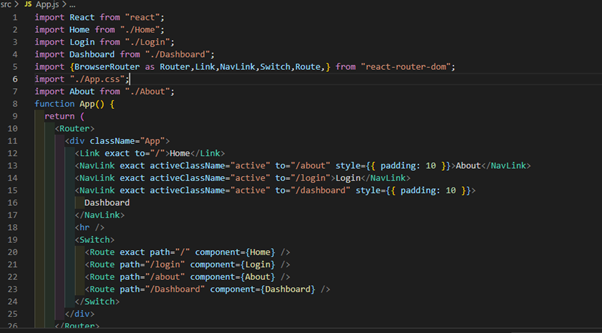
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
Link and NavLink react-router-dom components :hover not working · Issue #907 · FormidableLabs/radium · GitHub
v6] [Feature]: bring back isActive prop in NavLink component · Issue #7991 · remix-run/react-router · GitHub