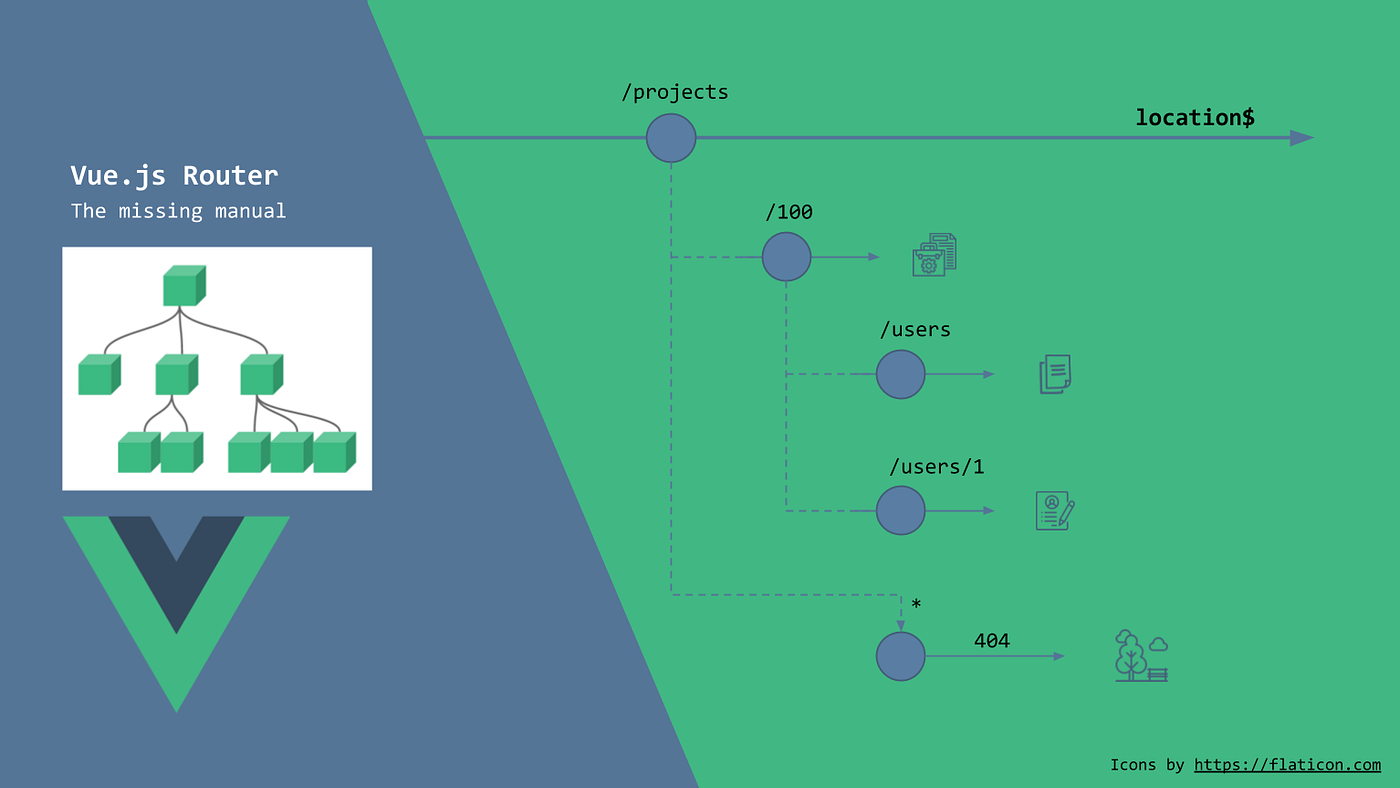
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT
vue-router current path invalid for a short time when loading async component · Issue #2703 · vuejs/vue-router · GitHub

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

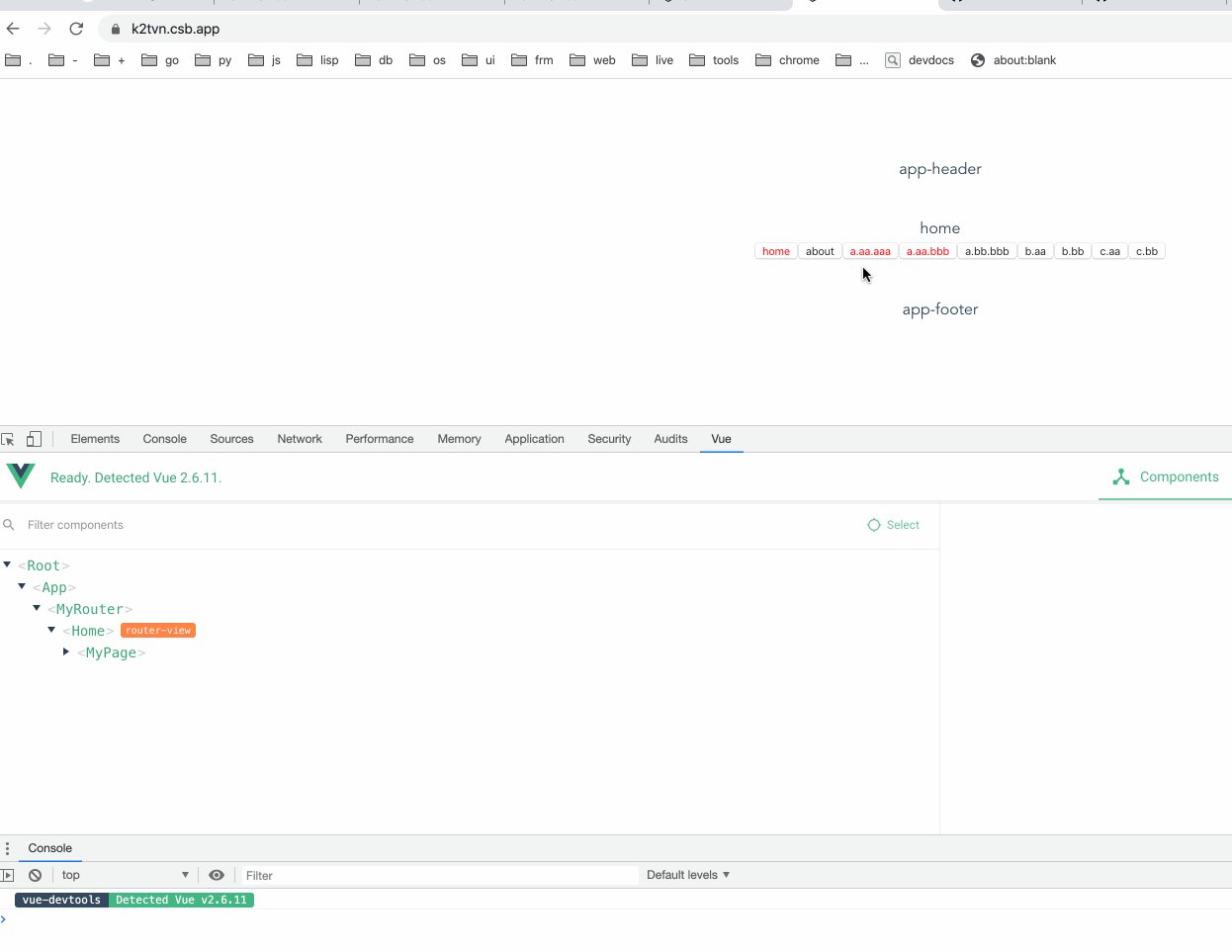
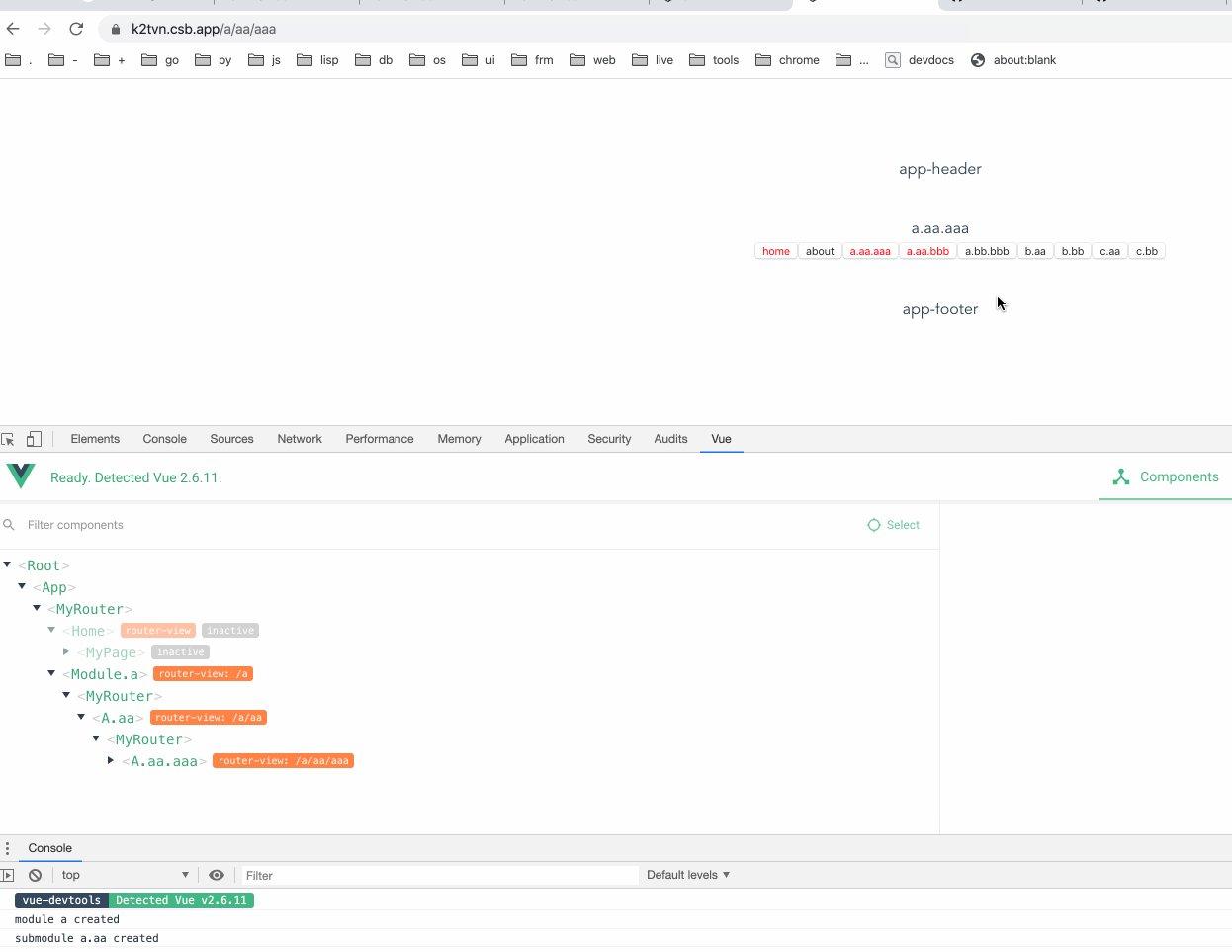
nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub